
An Introduction to Pixate
01/14/2015
When designing software, prototyping ideas is hugely important. As a designer, the great thing is that there are plenty of tools to choose from. Pixate is one tool that has popped up recently. Instead of having to understand how to write code, Pixate provides an experience that is similar to other familiar design tools. As Pixate puts it:
“Our goal is to give designers (and anyone who wants to build products) the power of native code, but with no complexity and no coding.”
Pixate offers a wide range of features that support prototyping a wide range of ideas. We’ve built several prototypes with Pixate and think its many useful features make it a worthy app to consider when looking for a prototyping solution.
Jumping into Pixate
Getting started with Pixate is as easy as creating an account at Pixate.com. Once you’ve signed in, you can create a new project and give it a name. A project might be a way to group prototypes for a specific client, project, or idea.

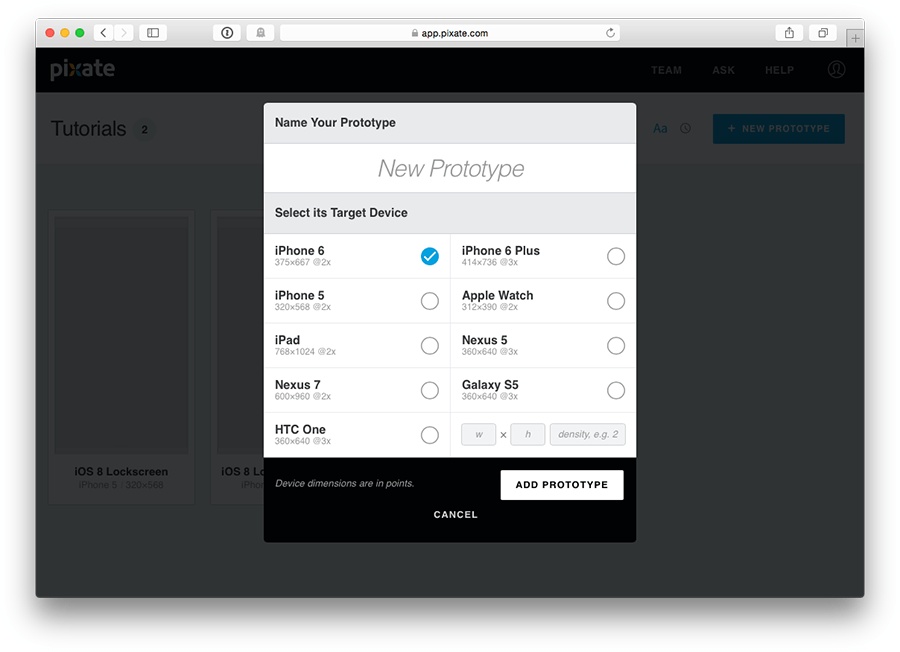
Drilling into a project, you can create multiple prototypes, each with a unique name and target device. If you don’t see a resolution that maps to a device you want to target, you can specify custom dimensions. The ability to have different prototypes together under a single project is useful from an organization perspective.

Layers
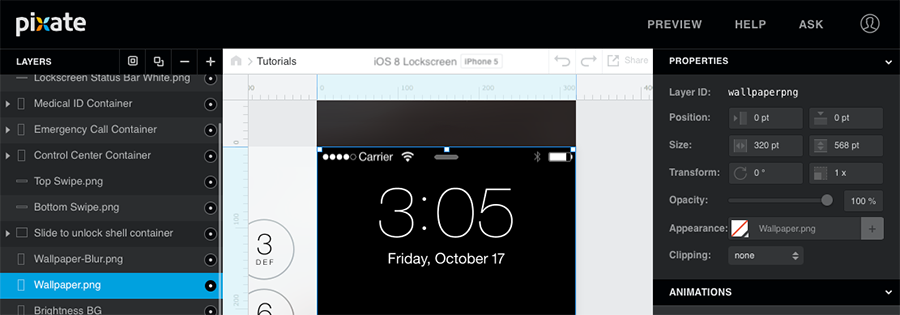
Every prototype is comprised of Layers, a familiar concept in most design tools. Each Layer can have a background color, background image, or hold other elements. You can also group, duplicate, and create clipping masks. Besides masking elements, clipping masks can also be used to define the bounds that a layer will scroll within. Layers can get as complex as you need them to be.
Assets
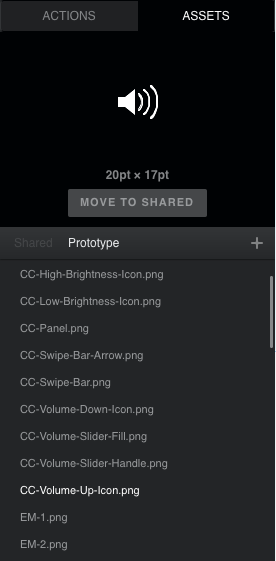
For most visual elements, like buttons, icons, views, etc., you can upload images or drag them right into Pixate. Each Asset that is added becomes it’s own Layer and is added to an Assets panel within Pixate. These Assets can also be shared between prototypes to ensure a consistent library of elements. Depending on the nature of your prototype, you may want to split up views into smaller pieces, or simply keep each view its own image with other elements baked in.

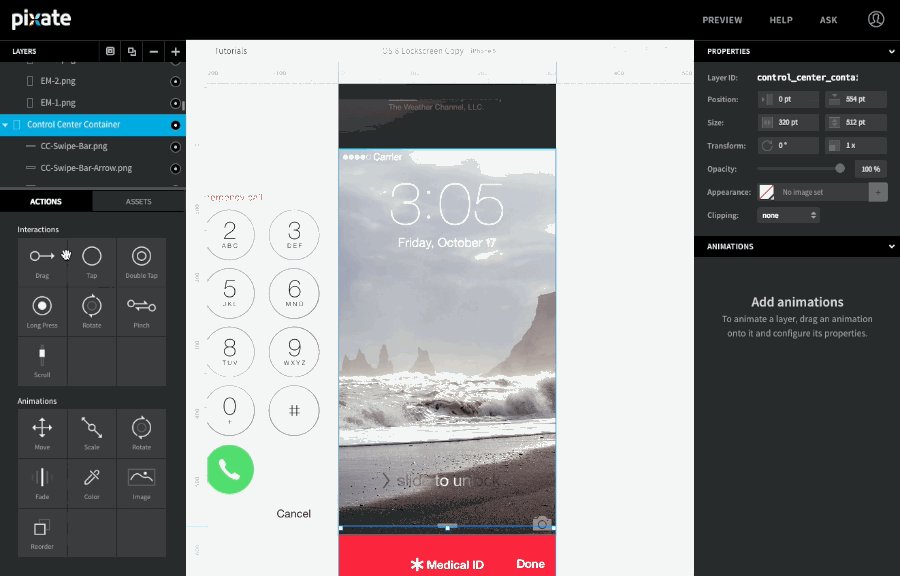
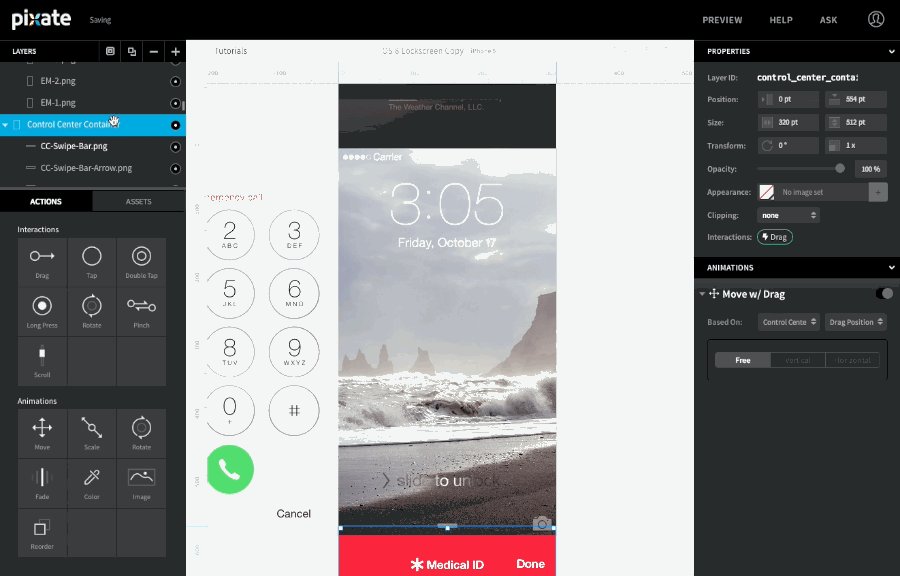
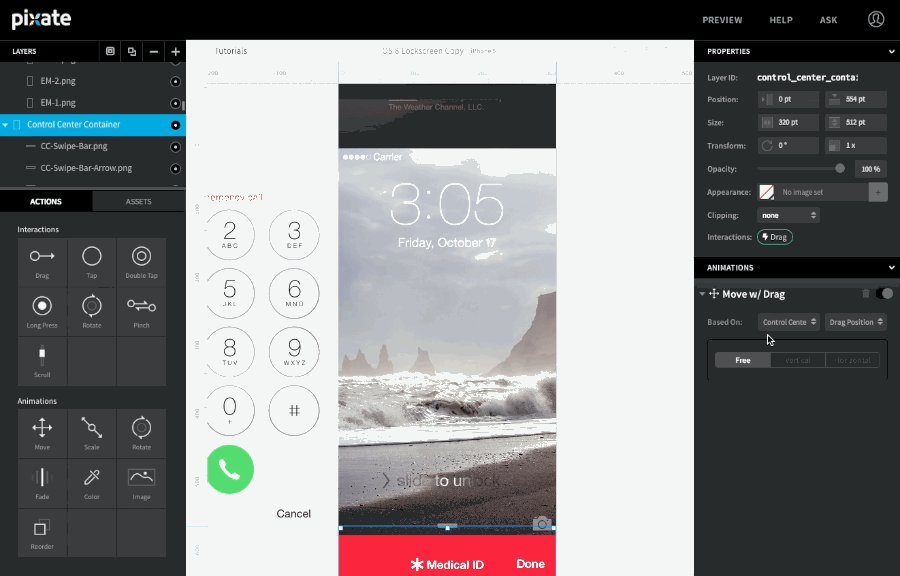
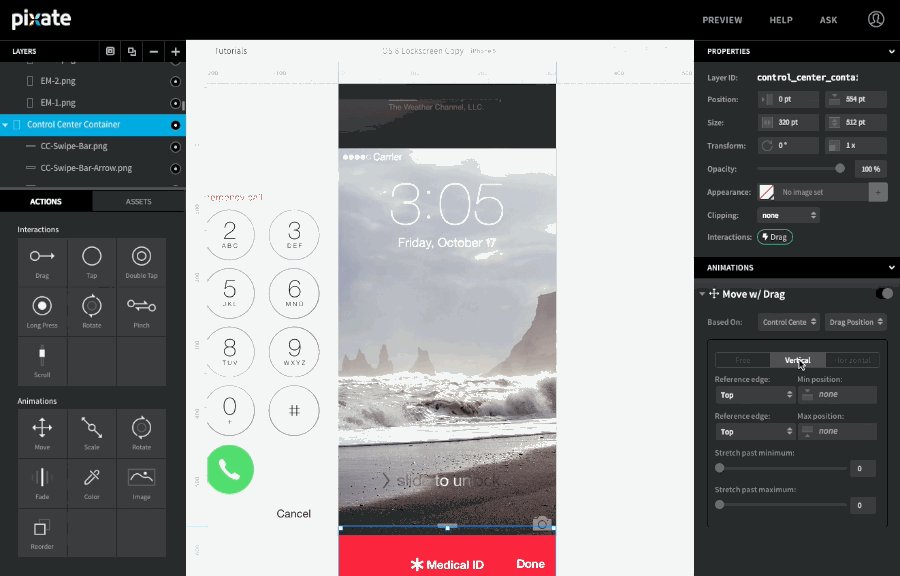
Actions
To bring your designs to life, start assigning Actions to Layers. The Actions panel is broken up into interactions and animations. For example, a button asset can be given a tap interaction and then an animation for what happens once it is tapped.

All the basic interaction and animation Actions are easily accessible and can be added to a Layer via drag and drop. Additionally, Pixate provides precise tools to modify animations in a number of complex ways, allowing you to fully customize how they are expressed in your prototype.
Preview
As with any prototyping solution, being able to test your prototype on a target device is always ideal. With Pixate, you can preview your prototype via the iOS or Android app. To view the prototype, you simply tap on the one you want to view and it opens right up at full screen.

Previewing while you’re working on a prototype works great too. Updates made in Pixate push to the preview app on the fly and a prototype can be easily closed by tapping three times to go back to the Pixate navigation. If you’re happy with your prototype and want to get additional feedback, sharing is as easy as sending a link.
Is Pixate for you?
During a brief time with the Pixate free trial, it’s clear that it’s a viable prototyping option depending on what your goals are. The visual presentation makes prototyping approachable for designers or non-coders and makes it quick and easy to share ideas.
The feature set of Pixate is quite powerful, and will hopefully grow with time. We’d love to be able to link prototypes together, respond to more gestures, copy/paste animation characteristics and access other device sensors or capabilities. Overall, though, Pixate is an exciting tool and we’ll be keeping our eye on it.
If you’re interested in learning more about Pixate, be sure to check out the website. There are also other video tutorials online, such as J Lodwick’s iOS 8 Lockscreen Tutorial, where you can learn some basics of Pixate.