
Bringing Data into Design
02/23/2015
Many important considerations impact software design. Business goals, user goals, user context, cultural considerations, platform paradigms, branding requirements, devices… the list goes on. While a primary focus for any software design effort should be the data or content to display, it is often given short shrift. This is unfortunate and short-sighted. Given the focus it will receive, such content should be a primary consideration during the design process.
It is a common practice to represent data and content as “Lorem ipsum,” repeating data, or simply using “best case scenario” data. In reality, this isn’t what will be experienced in the final product. The data you have to work with should drastically affect the final design; at the same time, the design will influence the type, format, and presentation of data.
Infusing data into your designs
Whether you’re using Sketch, Photoshop, or another design tool, it’s worth your time to explore ways of bringing “real” data into your static designs. On one side of the spectrum, this may simply mean having an understanding of what that data might be and putting together sample content that maps to that. On the other end, your tool of choice may support different plugins or have features baked in that allow you to infuse sample or live data into your designs.

We use a variety of tools for creating static designs and we’re always on the lookout for new methods that may benefit our process. As far as working with data and content, Sketch has some good options:
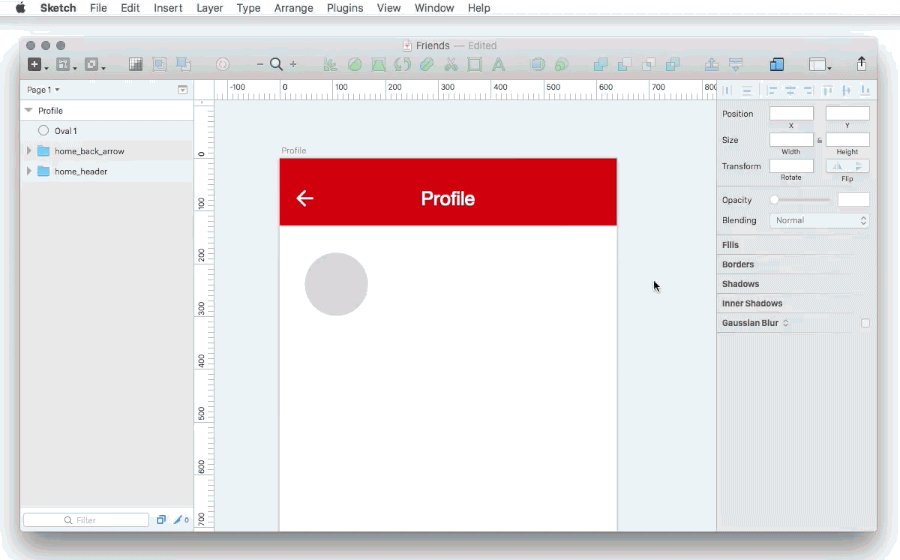
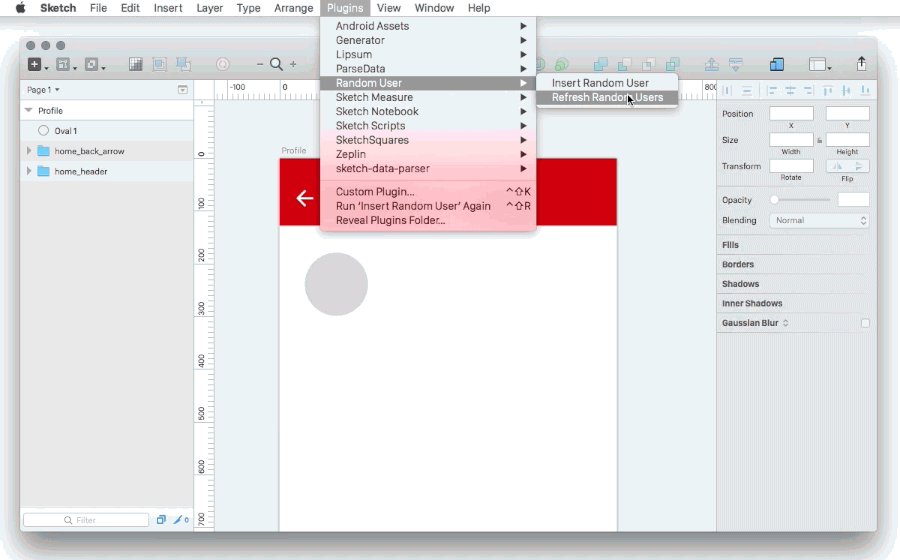
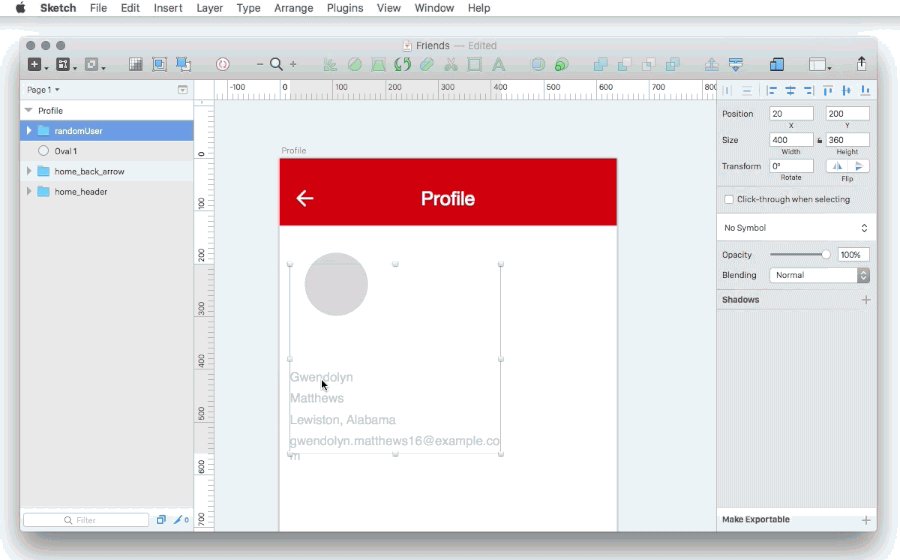
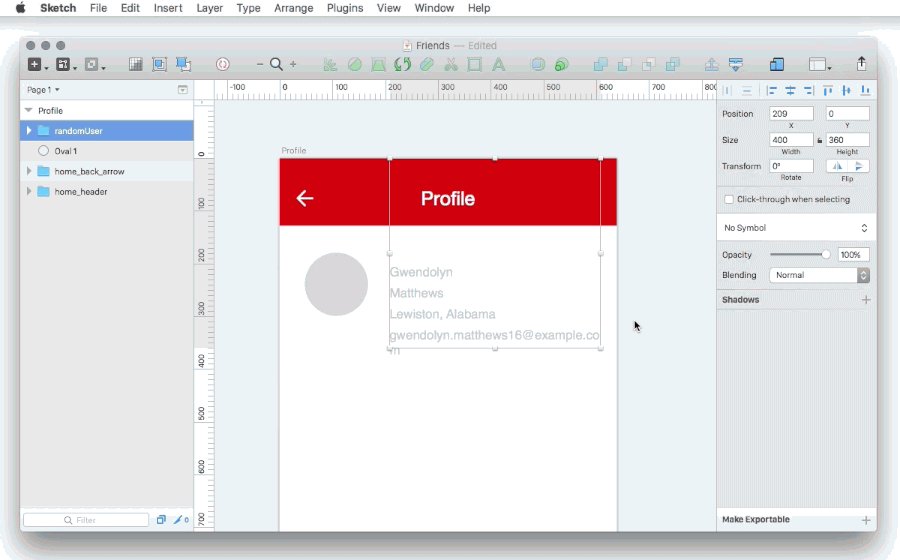
Random User Generator for Sketch
Inserts random user data into your design.
https://github.com/jimrutherford/random-user
Content Generator for Sketch
Allows you quickly create dummy data such as avatars, names, geo location data and more.
https://github.com/timuric/Content-generator-sketch-plugin
Data Parser for Sketch
Use JSON to populate a list of predefined layers.
https://github.com/danorak/sketch-json-data-parser
Financial Data Generator for Sketch
Generate financial dummy data for data tables.
https://github.com/thetylerwolf/sketchfindatagen
Short of using a tool, it’s always possible to manually input data that you and your team have decided best represents what might be expected in a production environment.
While these plugins are useful, it’s easy to imagine how they might be taken further. Often we find ourselves creating multiple variations of the same screen and changing out data to see how the design holds up. Or, we may be designing for multiple languages and use a similar process. It’d be great to automate those types of explorations.
Working with static screens can help a lot to work through ideas. The next step that can begin to fill in some of the gaps is prototyping. There are a lot of methods and tools for assembling prototypes that meet different goals. Some make it really easy to work with data sources.
Prototyping means data too
As you move into a phase of prototyping, there may be more options for working with live or sample data and content, especially while working in code. The data can also drive the creation of elements in your prototype, which can save a lot of time from redundantly creating each element individually. We often use Framer.js for prototyping, but these sources could apply to other approaches as well.

Local Data
One way to work with data is to refer to it locally. This could be a separate file constructed by hand, an exported set from another source or embedded directly into your working files. Working with local data, it’s easy to go through quick cycles of modification and see how it affects the design.
Existing Data Services
If you have a specific set of data in mind that you want to work with, you want to explore some data services that are already available. For example, Dribbble, Random User, Instagram and many other products offer ways to access their data. You may even want to browse ProgrammableWeb API Repository to see if there’s something there you can use.
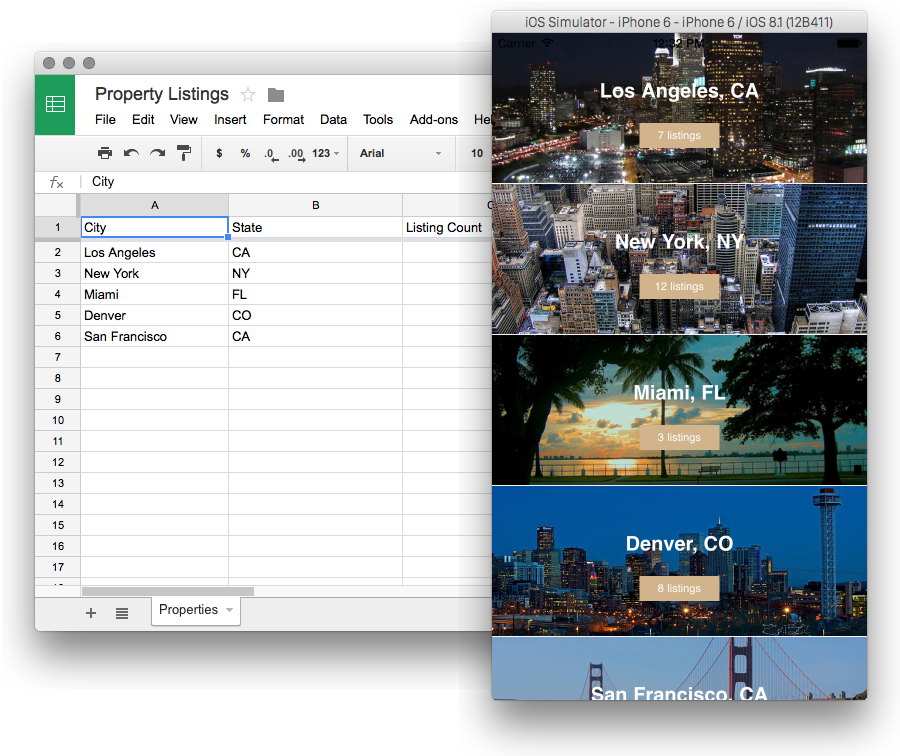
Google Sheets
Working with spreadsheets is something a lot of people are familiar with. With Google Sheets, you can share a table of data that you’re working on with others. As changes are made by others, you’ll be able to see those changes affect your design. You can also access and work with separate sheets within a Google Sheet.
Check out this article to learn how you can use Google Sheets for prototyping.

Kimono
Why create a model for your data when one may already exist? Kimono makes it easy to create an API out of a web page. For example, if you wanted to represent a series of articles in your design, you could find another site that has a representation of that type of data and bring that into Kimono.
You could also use Kimono to grab data from your own services that already exist without having to deal with the overhead of connecting directly.
Parse
Take your prototypes to another level by enabling the ability to read and write data. Parse is a mobile platform that, among other things, supports the ability to create a data store. You could have a prototype that brings in a list of data records but also add the ability to create new ones as well.
There are already some great articles out there that walk through how to use Parse. Check out Using Parse to power up your Framer prototypes and Give your Framer prototypes a better memory for step-by-step walkthroughs.
Firebase
Recently acquired by Google, Firebase is basically a very powerful real-time data syncing solution. It uses a NoSQL-style schema-less strategy which can give prototypers exactly what they need to prove out an idea.
Keep Firebase in mind when you’re prototyping project reaches the phase where multiple users may be involved at a time, or when you’re thinking about a data structure but haven’t landed yet. Not only that, but with Google scale behind it, Firebase can grow with your product well beyond the prototyping phase.
If you’re interested, you may want to check out this example posted to the Framer.js Facebook Group that uses Firebase, or this great video tutorial.
Production Services
You may want to try working directly with production services used by your project. It can also help ensure teams are working with the same data, so there are no surprises. Depending on the goals, this could be useful for design or hinder any exploration of new ideas.
Keep data in mind
In the future, as you’re designing your next great interface, think about how data and content plays a role. Do you have enough room to display what you want? What takes priority? How will you deal with a slow data connection? What does the interface look like before the data is loaded? Many of these questions can be answered the more you make an effort to bring data into your designs.