Open-Sourcing Specs
09/09/2016
Specs: What is it and why does it exist?

Tack’s Specs app was initially developed in 2013 with the goal of creating a simple tool that would educate the users about their Android device. Specs is often used to help developers and quality engineers better understand the capabilities of the customer’s device.


Why are we open-sourcing Specs?
- Developers who are interested in learning Android can learn from this as well as contribute to the application.
- By doing so, we as a community can enhance the application even when some of the original developers are working on client projects.
- If individuals are interested in working with us, it gives them access to a tool that we have built.
We have elected to use the MIT license, so feel free to use the code in your own projects as well. To avoid confusion, we do ask that contributions be added to the “official” Tack Mobile repo, so we can ensure it is submitted to the app store as one consistent application.
What was updated prior to open-sourcing Specs?
Before open-sourcing Specs we evaluated how we could make the application meet today’s Android standards. We decided to focus on these 3 aspects:
- Material Design
- Android Marshmallow and Android Nougat Support
- Device Specifications
Material Design
Material Design is a design language developed and released by Google in 2014 - it spotlights the visuals of Android and reinvents the way users interact with the ecosystem. We have seen design elements such as Floating Action Buttons and Parallax Views completely change the user experience of our applications. For Specs, we decided to use simple Material Design elements to improve the application but also not to overload it - we knew it needed to be a simple app with a simple focus.
We began the design process by reviewing the color palette. By tweaking the palette, specifically our neutral colors, we were able to help bring definition to elements that mattered such as the device specifications versus the divider lines. Next, we arranged the device information in a way that would give the user the most ideal experience. With various unique device specifications, we decided to split them into 3 categories:
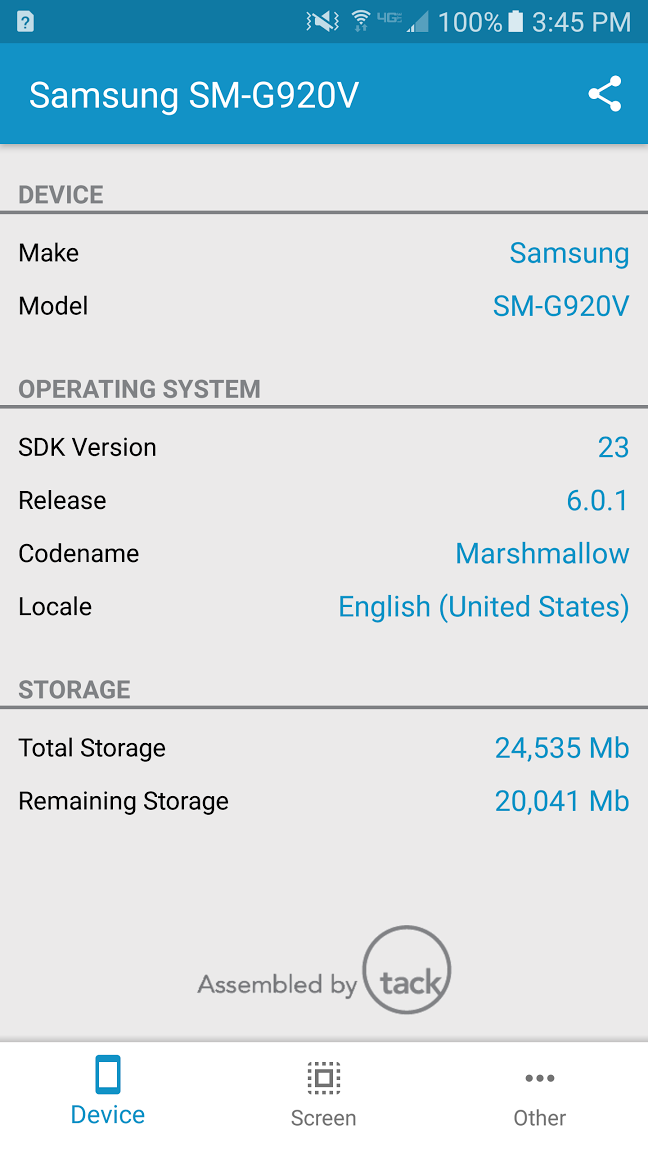
- Device - Make, Model, SDK Version, Release, Codename, Locale, Total Storage, Remaining Storage
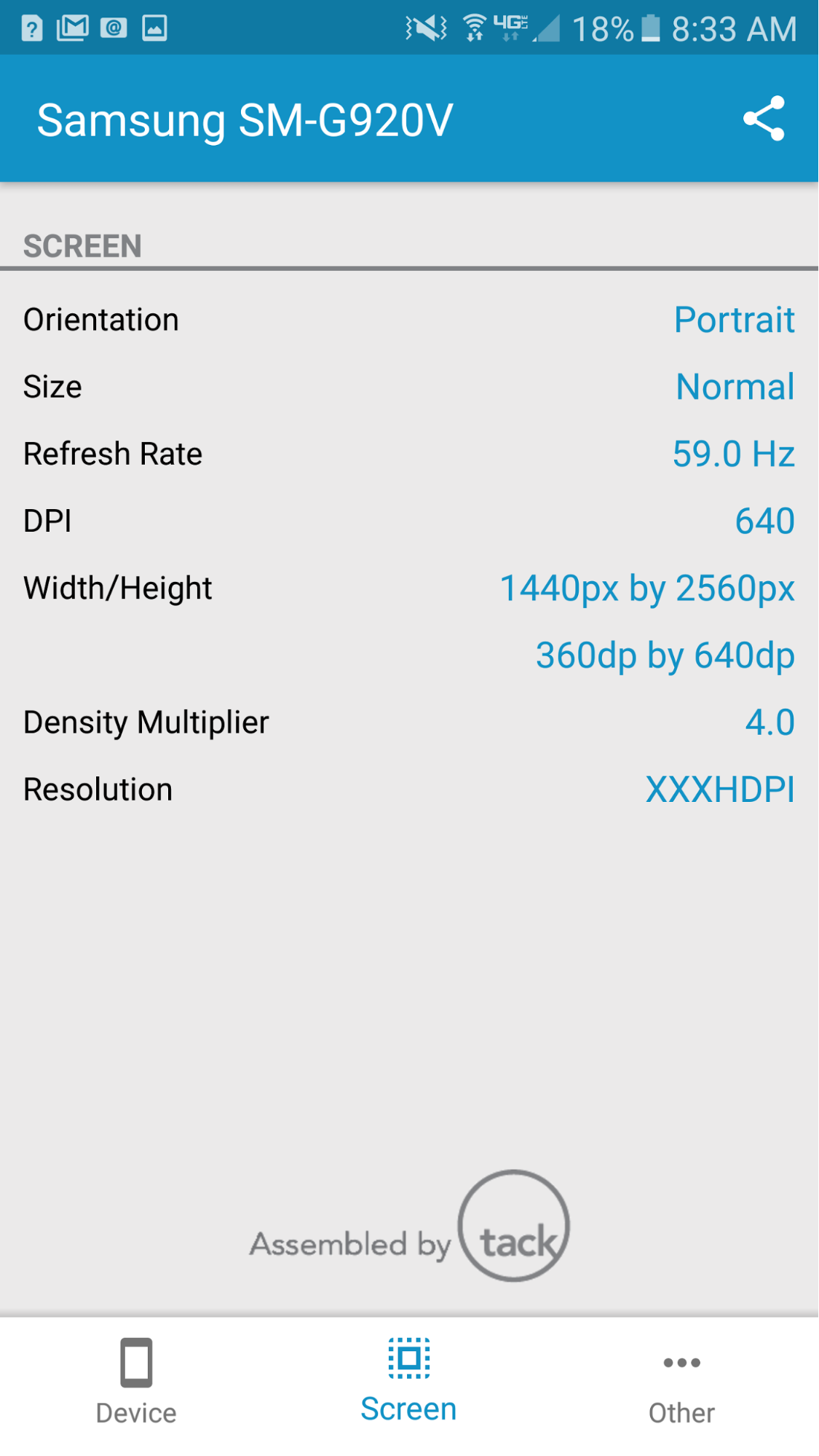
- Screen - Orientation, Size, Refresh Rate, DPI, Width/Height, Density Multiplier, Resolution
- Other - Font Scale
Using the new Bottom Bar we were able to split up the categories so that they were always accessible to the user. The Bottom Bar allowed us to place tabs at the bottom of the screen instead of at the top with the Tab Layout. This was advantageous because of the size of most devices. We wanted to allow the user to comfortably use their device with one hand and we were able to accomplish that with Bottom Bar.
Android Marshmallow and Android Nougat Support
With Android Marshmallow introduced in 2015 and Android Nougat having just been released this year, we knew that we needed to update Specs to support the latest APIs. Many new features were introduced between these 2 versions - such as device permissions and the ability for a user to opt out of them while using the application.
Supporting these 2 APIs was fairly straightforward within Specs. A few issues we ran into were device and resolution specific - we needed to refactor images to support many of the newer devices with bigger and higher resolution displays.
Device Specifications
In addition to Material Design and API support, we added support for many new specifications such as storage, model and screen refresh rate.
Device
We added the device make and model not only as a spec but as the Toolbar title as well, and also added user storage.
Screen
We added user primary orientation to give us insight into how the user may use the device.
Other
Other is a “free for all” category in which we added font scale. The Other category is a useful place to put additional specifications, and is an opportunity for anyone to experiment with new features.